Introduction to Mini-Program Startup Process
Before optimizing startup performance, let's first introduce the startup process of a mini-program. Understanding the startup process of a mini-program can help developers choose performance optimization methods more effectively and analyze the effectiveness of performance optimization.
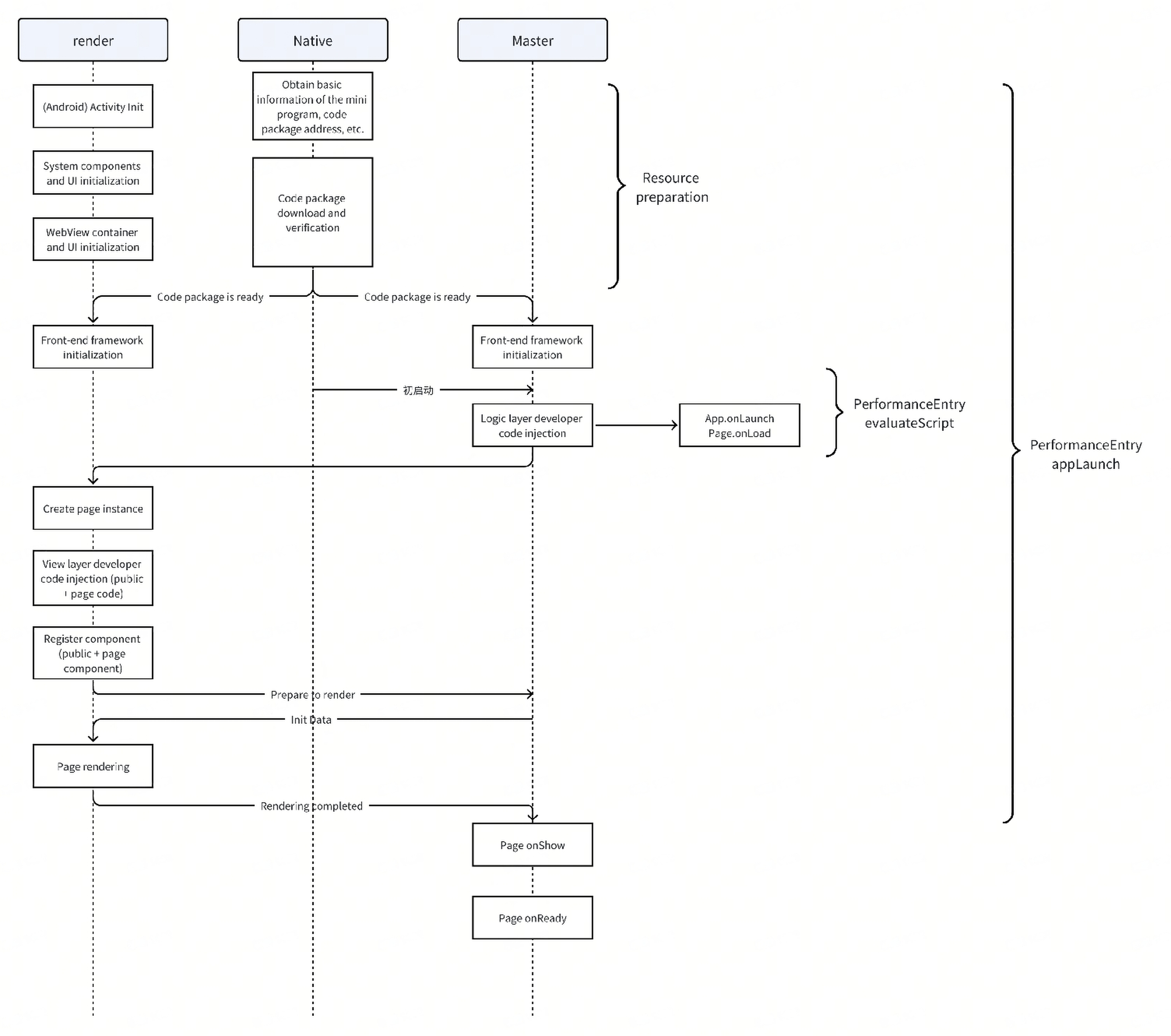
The following diagram briefly describes the startup process of a mini-program under certain circumstances (Note: the height of the rectangles does not proportionally represent the time spent in each stage).
Mini-program startup process diagram (User's first visit)

The mini-program startup process mainly includes the following stages:
1. Resource Preparation
1.1 Preparation of Mini-Program Information
When a user accesses a mini-program, the client needs to obtain basic information about the mini-program, such as its avatar, version, and configuration, from the mini-program's backend server. This information is necessary for version management and verification of the mini-program.
To minimize the impact on startup time while ensuring the real-time nature of the information, this information is cached locally and updated through a certain mechanism.
The acquisition and update of information require network requests. There are two types of requests:
Synchronous Requests: These requests block the mini-program's startup process, affecting the startup time. Synchronous requests are necessary in the following cases:
- First Visit: When a user accesses the mini-program for the first time (or after the mini-program has been cleared from cache), the client has no cached information and needs to make synchronous requests for mini-program-related information.
Asynchronous Requests: These requests run in parallel with the startup process and do not affect the startup time. They mainly occur in:
- Asynchronous Updates: For mini-programs that have been used before, cached information is used first, and then asynchronously updated.
Impact on Startup Time
When a user accesses a mini-program for the first time, or when the cache is cleared, the acquisition and update of information will affect the startup time of the mini-program. The duration depends mainly on the network environment.
This logic is entirely controlled by the mini-program client, and developers cannot directly optimize it.
1.2 Environment Preparation
The mini-program's runtime environment includes the mini-program process, system components of the client's native part (such as navigation bars, tab bars, etc.), the WebView container for rendering pages, the runtime environment for executing developer JavaScript code, the mini-program framework, and more.
Some environments (such as the JavaScript engine and the mini-program framework) need to be prepared before executing mini-program code, while others are prepared in parallel during the startup process. The preparation time for the runtime environment is relatively long (especially on low-end devices) and has a significant impact on the startup of the mini-program.
This part of the logic is entirely controlled by the mini-program client, and developers cannot directly optimize it.
1.3 Code Package Preparation
When a mini-program starts up, it needs to obtain the code package address from the mini-program's backend server based on the page the user is visiting, download the mini-program code package from the CDN, and verify the code package.
To ensure that users access the latest version of the mini-program as much as possible while minimizing the impact on startup time, the mini-program code package is cached locally and updated through the update mechanism.
Similar to information preparation, code package downloads can be synchronous or asynchronous:
Synchronous Downloads: These downloads block the mini-program's startup process, affecting the startup time. Synchronous downloads are necessary in the following cases:
- First Download: When a user accesses the mini-program for the first time (or after the mini-program has been cleared from cache), and the client has no cached code package, the code package needs to be downloaded synchronously.
Asynchronous Downloads: These downloads run in parallel with the startup process and do not affect the startup time. They mainly occur in:
- Asynchronous Updates: In cases where mini-program information is asynchronously updated, if a mini-program version update is detected, the code package will be asynchronously updated.
To reduce code package download time, various methods are used, including but not limited to:
- Code package compression: Compressing the mini-program code package to minimize the amount of data transferred during download.
- Pre-establishing connections: Pre-establishing connections with the CDN before downloading, reducing the time spent on DNS requests and connection establishment during the download process.
Download time is a significant bottleneck in startup time. When a user accesses a mini-program for the first time, code package download affects startup time. The duration depends on the network environment and the compressed size of the code package.
To ensure fast startup, developers should try to control the size of code packages used during startup. Specific methods can be found in the Code Package Size Optimization section.
2. Mini-Program Code Injection (Logic Layer)
During mini-program startup, the client needs to read the configuration and code of the mini-program from the code package and inject it into the JavaScript engine. During this code injection process, the mini-program's App.onLaunch and Page.onLoad lifecycles are triggered.
Impact on Startup Time
The time it takes to inject mini-program code directly affects the startup time of the mini-program. The duration is related to the complexity of the code and some complex calculations.
Because the "first screen rendering" requires data sent from the logic layer, if the code injection process takes too long, it will delay the start time of the "first screen rendering". It is recommended that developers refer to the Code Injection Optimization section for optimization.
3. Mini-Program Code Injection (View Layer)
Developers' CSS and DLT are compiled into JavaScript code and injected into the view layer, including the page structure and style information required for rendering.
We use a similar method to optimize injection time as in the "Mini-Program Code Injection (Logic Layer)".
Impact on Startup Time
The time it takes to inject mini-program code directly affects the startup time of the mini-program. The duration is related to the complexity of the current page structure and the number of custom components involved in rendering.
Because the "first screen rendering" requires the page structure and style information from the view layer, if the code injection process takes too long, it will affect the time for rendering data to reach the view layer, thereby affecting the time for the "first screen rendering".
Although developers cannot directly modify the JS code generated by the view layer, they can reduce this part of the time by removing unused custom components, for example.
4. First Screen Rendering
After the mini-program code injection in the logic layer is completed, the mini-program framework initializes the page component tree based on the page the user is visiting, sends initial data to the view layer, and then triggers the Page.onShow and Page.onReady lifecycles of the homepage in sequence.
The initial data includes the
dataattribute values in the Page initialization parameters and somesetDatadata that is sent relatively early (whichsetDatacan be counted into the first screen rendering is related to the initialization sequence between the rendering layer and the logic layer, and currently there is no guaranteed scenario).
After receiving the initial data sent from the logic layer and combining it with the page structure