Page Transition Optimization
The performance of page transitions directly impacts the coherence and fluency of user interactions and is an important aspect of runtime performance in mini-programs.
1. Process of Page Transition
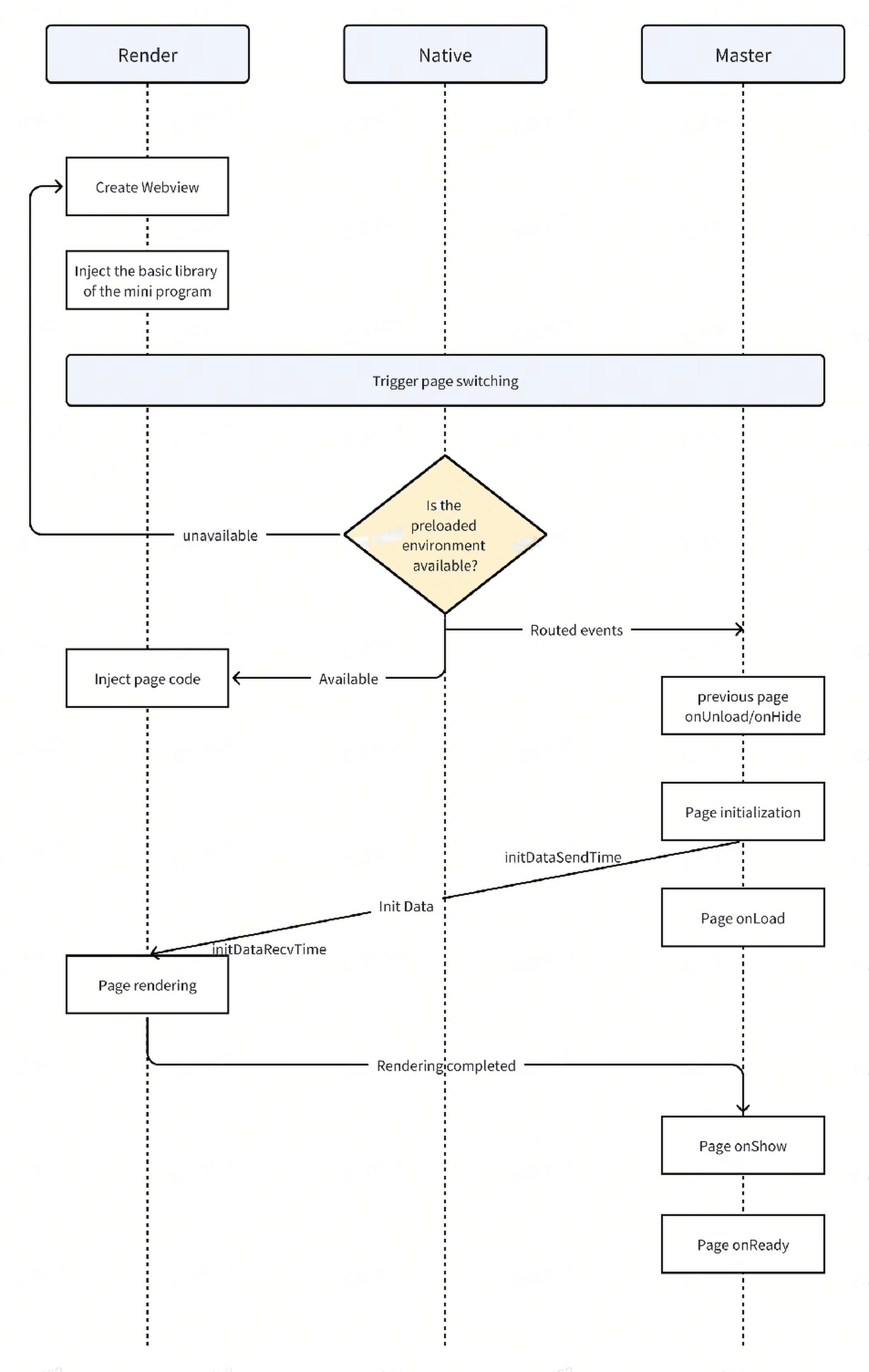
To optimize the performance of page transitions, it's necessary to have a basic understanding of the process of page transitions in mini-programs. The process of page transition is illustrated in the following diagram:

When the target page has already been loaded (e.g., when routing type is navigateBack, or switching to a tab that has a page loaded), there is no need for "View Layer Page Initialization" and "Target Page Rendering," and the "Logic Layer Page Initialization" will also be simplified, as shown in the diagram below:
1.1 Triggering Page Transition
The process of page transition begins with user-triggered actions.
Page transitions can be triggered by the following operations:
- Mini-program API calls: Developers invoke APIs such as
dlt.navigateTo,dlt.navigateBack,dlt.redirectTo,dlt.reLaunch,dlt.switchTabbased on user interactions. - User clicks on native UI elements: For example, clicking on the tabBar (excluding custom tabBar), clicking the "Back to Home" button in the upper-left corner, clicking the system back key, or swiping left to return.
1.2 View Layer Page Initialization
Each page in the mini-program's view layer is rendered by an independent WebView. Therefore, when transitioning between pages, a new WebView environment is required. View layer page initialization mainly involves:
- Creating a WebView
- Injecting the mini-program's basic library into the view layer
- Injecting page code
To reduce the time spent on view layer page initialization, necessary preloading is usually performed after page rendering is completed, which is used for page transition. Preloading mainly involves:
- Creating a WebView
- Injecting the mini-program's basic library into the view layer
If page transitions occur too quickly or if the preloaded environment is reclaimed, the environment needs to be recreated during page transition.
Having a preloaded environment during page transition can significantly reduce the time required for page transition.
When the target page has already been loaded, this stage is not required.
1.4 Logic Layer Page Initialization
After the WebView is created, the client dispatches route events to the basic library.
Upon receiving the event, the basic library initializes the logic layer of the page, including triggering onHide/onUnload of the previous page, initializing the page component tree, updating the page stack, sending initial data to the view layer, and sequentially triggering onLoad and onShow of the target page.
The time when the basic library receives the event corresponds to the
navigationStartin PerformanceEntry(route), and the start time of PerformanceEntry(firstRender). When the target page has already been loaded, there is no need for initializing the page component tree, sending initial data, and triggeringonLoadof the target page.
1.5 Target Page Rendering
When the target page of the page transition does not exist, the page's initial rendering is triggered.
After completing the injection of view layer code and receiving initial data from the logic layer, the mini-program framework performs page rendering based on the page structure and style information obtained from the initial data and the view layer, triggering the onReady event of the page.
The time when the view layer rendering is completed and triggers the
onReadyevent of the page corresponds to the end time of PerformanceEntry(firstRender). When the target page has already been loaded, this stage is not required.
1.6 Page Transition Animation
After the page rendering is completed, the client performs the page transition animation (e.g., pushing the page from right to left). If the time taken for page initialization and rendering exceeds a fixed duration, to avoid users perceiving unresponsiveness, the page will be pushed in advance.
The time when the page transition animation is completed corresponds to the end time of PerformanceEntry(route).
2. How to Optimize Page Transitions
2.1 First Screen Rendering Optimization
The first screen rendering of a page is an important part of the time consumed during page transitions. Optimization methods can refer to the optimization of first screen rendering in startup performance optimization.
2.3 Preemptive Data Requests
In scenarios where performance requirements are high, when using JSAPI for page navigation (e.g., dlt.navigateTo), it's possible to perform preparatory work for the next page in advance. Pages can share and distribute data through the data state management approach, by saving data to the global App or custom management instance.
For example, when navigating between pages, data requests for the next page can be initiated simultaneously, rather than waiting until onLoad of the next page. This allows users to see the page content earlier. This is especially useful when navigating to sub-package pages, where there may be a long time interval between initiating page navigation and onLoad of the page.