IDE 调试
概述
IDE 提供了两种调试方式模拟器 + 调试工具、USB真机调试,供开发者进行调试操作,可根据需要自行选择调试方式。
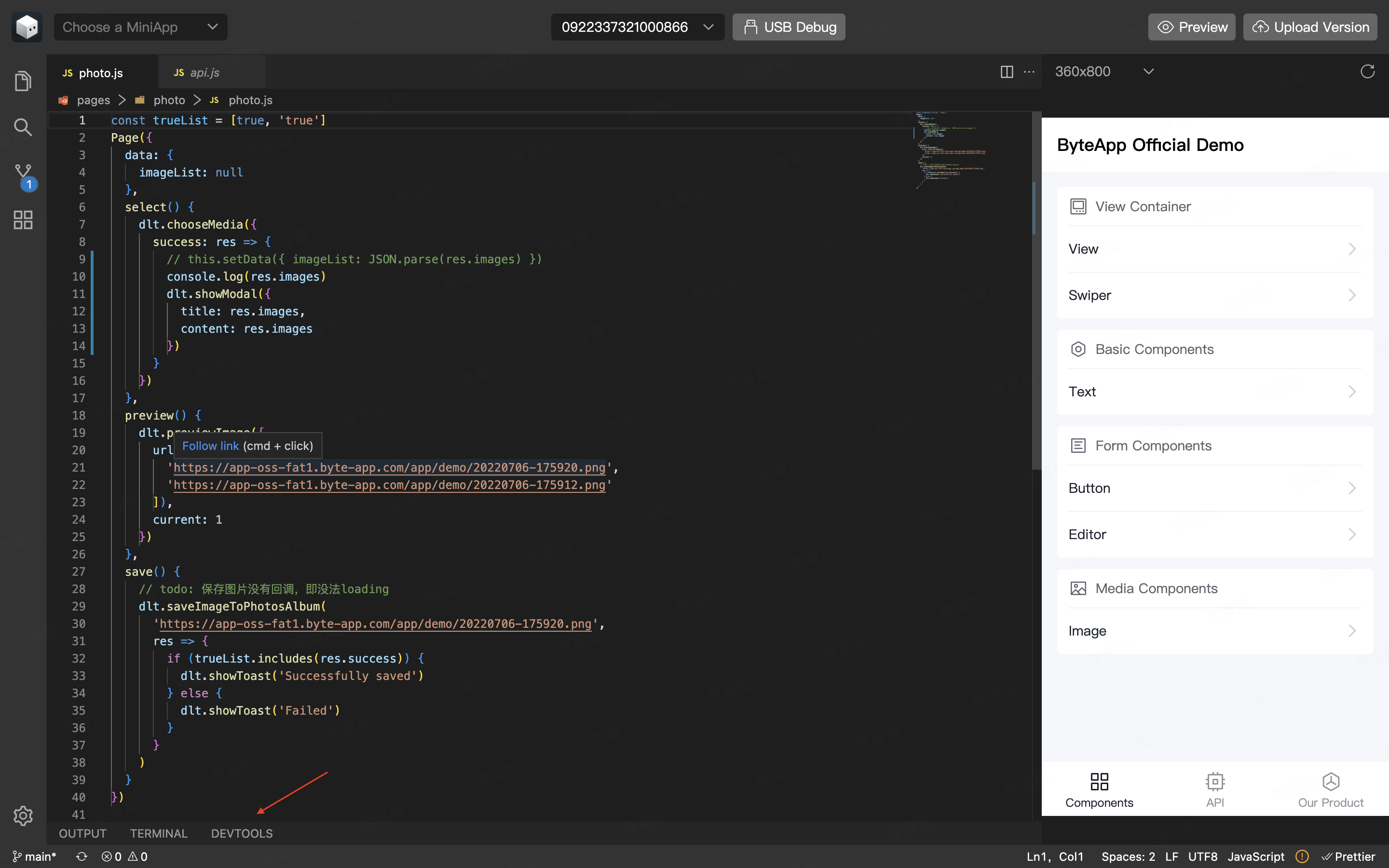
模拟器 + 调试工具
模拟器中模拟了部分的真机 API,并且配有调试工具,建议先在模拟器中完成基础功能、样式的调试,然后在真机上验证和调试,最终运行效果以真机为准。
模拟器
模拟器提供了如下功能:
- 设备模拟
- 编译日志、编译错误提示、刷新

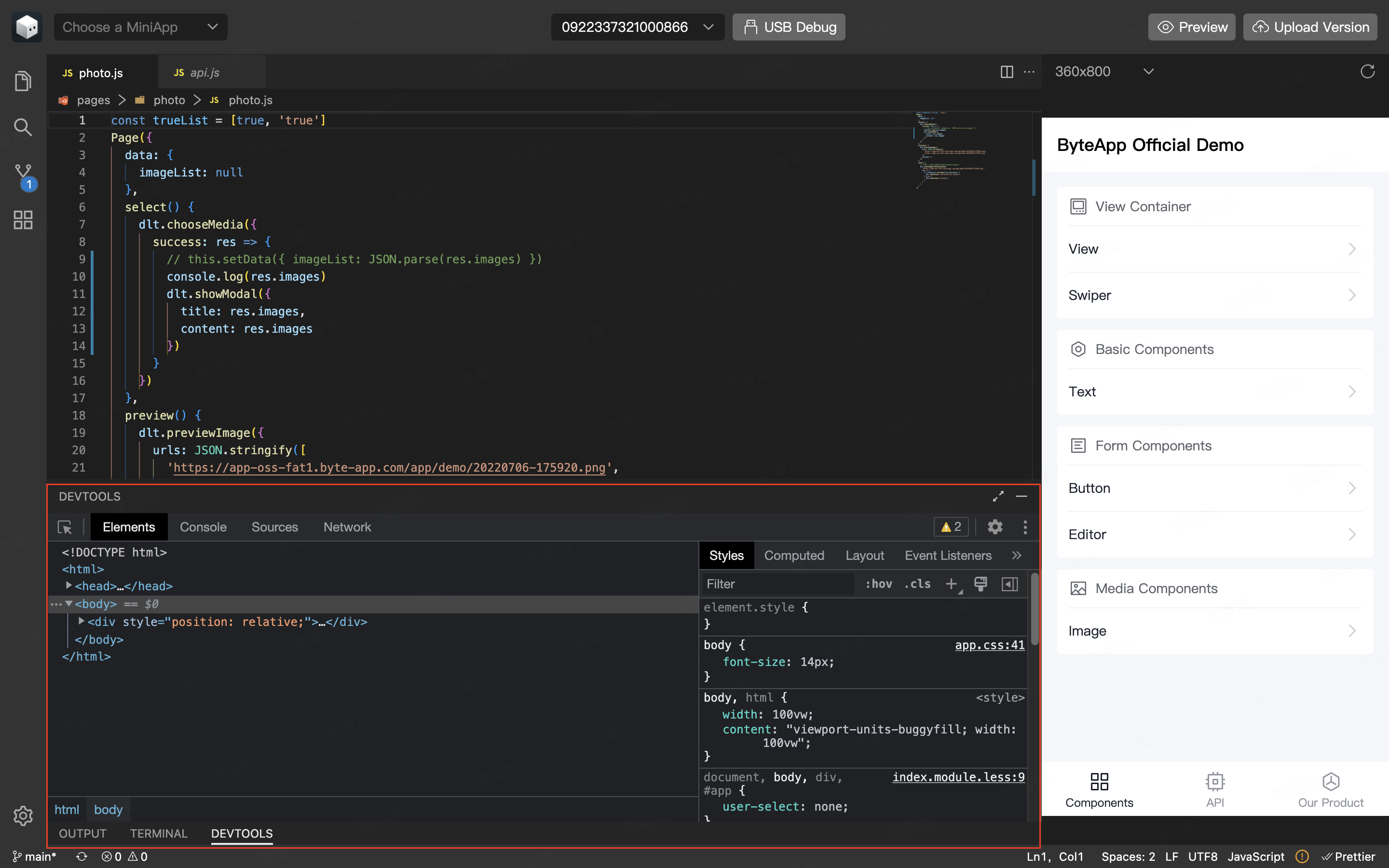
调试工具
配合模拟器,IDE 提供了定制化的 chrome devtool。默认展示的有:
- Elements: 基于小程序元素的 dom、css 调试
- Console: 运行日志、错误查看
- Sources: 源码查看、断点调试
- Network: 网络资源、请求查看

API Mock
目前模拟器仅支持部分小程序API,为使开发者在使用到模拟器未实现的API时不阻断开发流程,开发者工具提供了基于配置的API Mock方案。在配置文件中配置要Mock的API,并将该API对应的配置项的active字段设置为true,模拟器内对于该API的调用都会返回配置的结果。若想要关闭对于某个API的Mock,将该API对应的配置项中的active字段修改为false即可。
注意:该功能目前仅在IDE 0.10.0 及以上的版本上生效
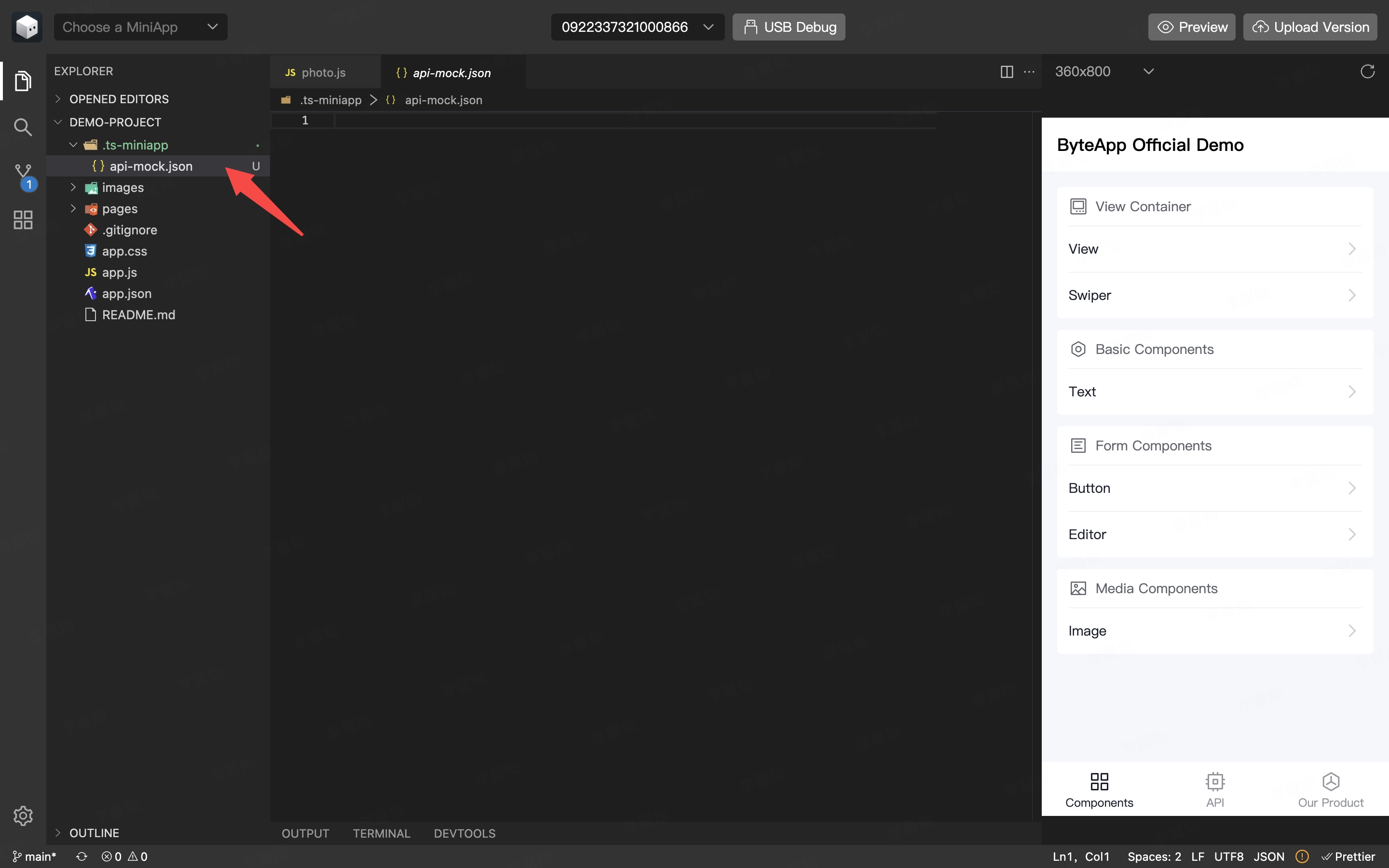
具体配置方式如下:
在项目根目录下新建.ts-miniapp目录,并在该目录下新建配置文件api-mock.json。

API Mock配置规则定义如下:
type APIMockConfig = Array<{
active: boolean;
api: string;
response: {
success: boolean;
payload: any;
}
}>
- API Mock配置示例
[
{
"active": true,
"api": "getLocation",
"response": {
"success": true,
"payload": {
"countryCode": "",
"latitude": "31.1865546",
"longitude": "121.6098457",
}
}
}
]
USB真机调试
在USB真机调试模式中,IDE 和手机端建立起一个连接,在 IDE 端可以进行断点、运行时信息检查、Network/Storage 信息查看和远程日志查看等。可查看 USB真机调试