设计指南
1. 设计准则
1.1 明确简洁
简化层级,减少不必要跳转及操作
连续架构,告知当前位置,提供前进、返回渠道
1.2 主次分明
拉开主次信息层级,突出视觉重点
提炼精简内容,避免出现干扰决策因素
1.3 适当及时
及时反馈,避免展示空白页面或没有任何的反馈结果
告知异常,提供状态提示及解决方案
1.4 统一延续
统一交互逻辑,保证不同页面间操作一致
表述一致,统一文案结构、时态、风格
2. 视觉规范
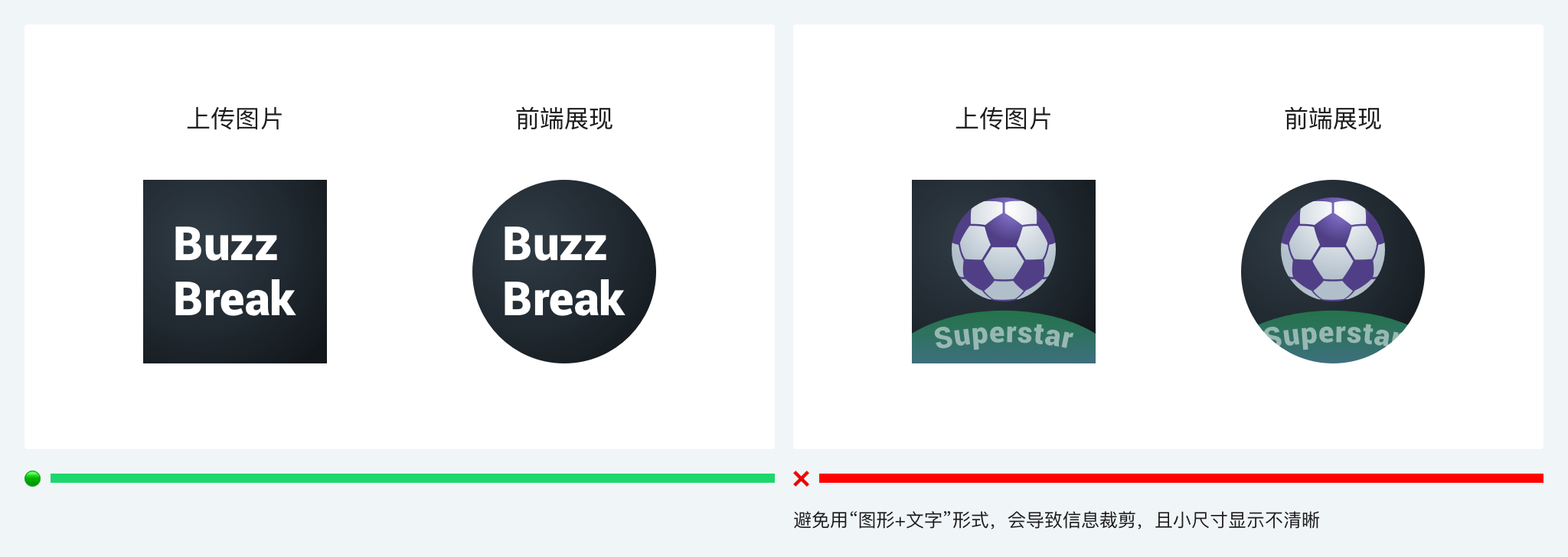
2.1 MiniApp Logo
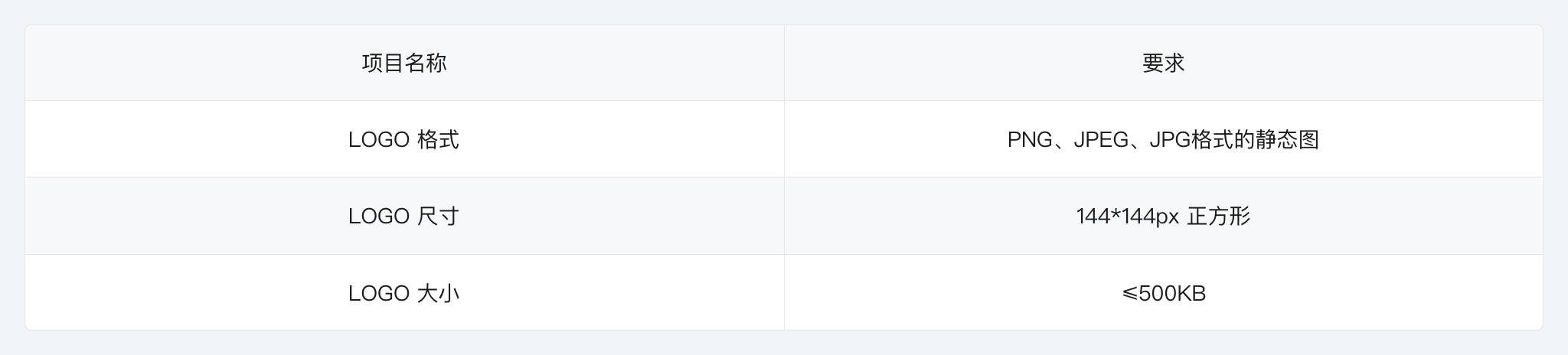
- 上传文件要求
Logo 将在 MiniApp 内以圆形或圆角正方形外观呈现;使用清晰且大小合适的切图,可以保证界面美观和完整性

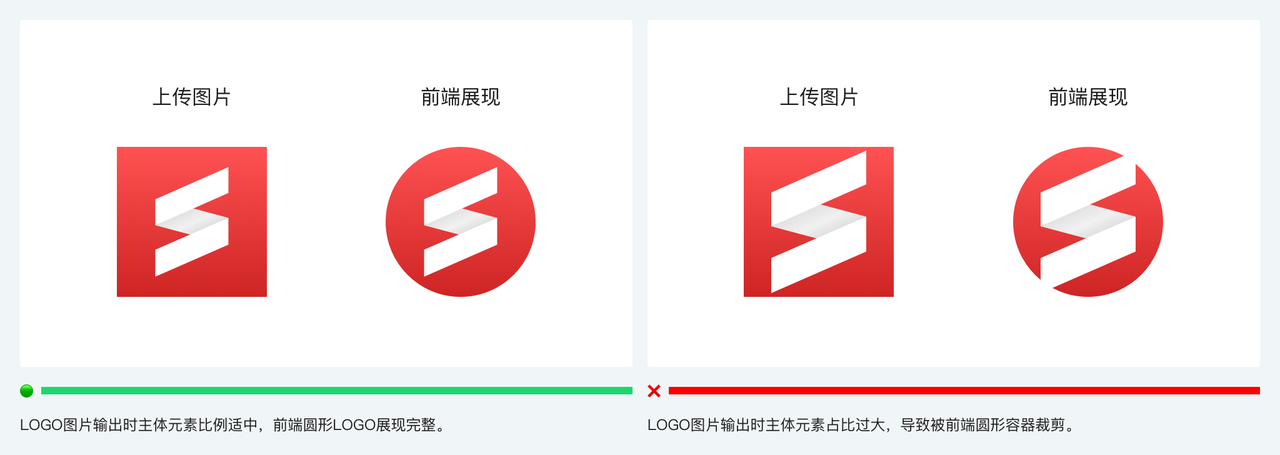
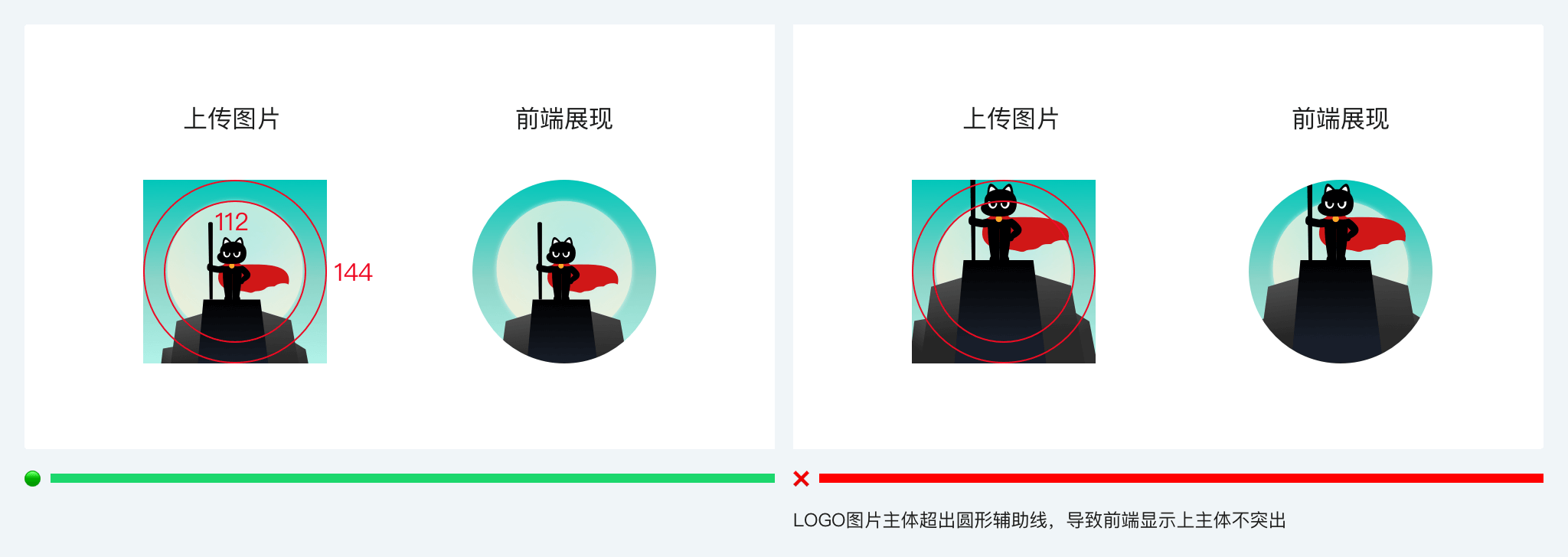
- 设计建议
Logo 为单体元素,建议单体的图片尺寸占比为 70%-80%

Logo 为图片,Logo 主体建议缩放至 112*112px 圆形区域内,避免超出 144*144px 的圆形区域

可使用图形化文字作为 Logo,但请避免上图下文或下图上文

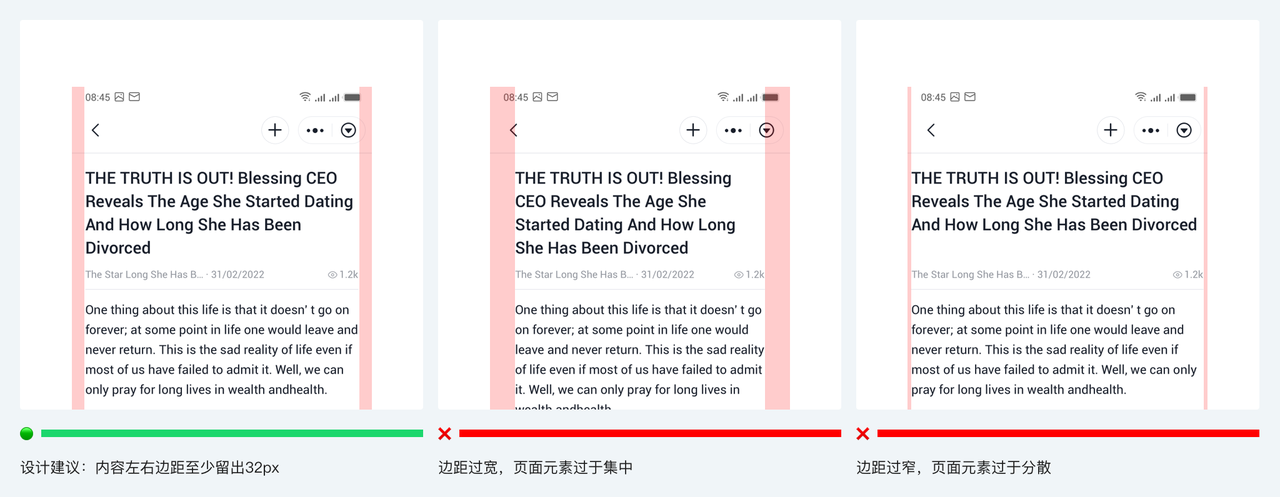
2.2 页面布局
- 布局上左右各留出一定安全边距,以保证页面的可读性

2.3 色彩
MiniApp 提供了部分色彩参考,为了满足不同层级的信息应用,正确传达页面信息,请使用规范统一的配色方案
- 背景色
- 文字色
- 分割线
- 蒙层色
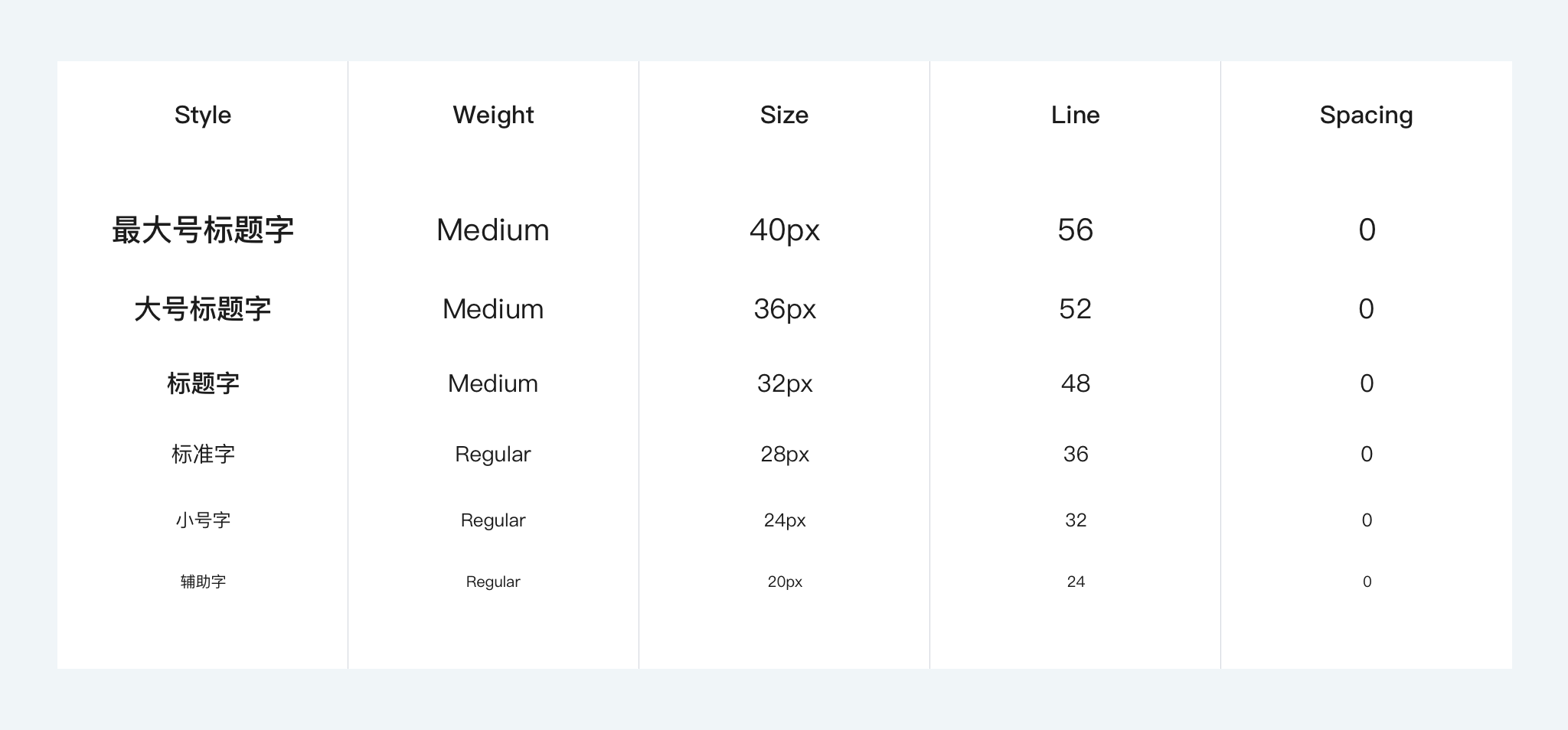
2.4 字体
MiniApp 内使用的字体与所运行的系统字体保持一致,字号推荐使用偶数,最小字号 10px / 最大字号 20px,以 2px 为单位递增;
尽量避免使用 12px 以下的字号,否则可能会出现渲染上浮的情况(icon 和文字无法对齐)

3. 基础控件
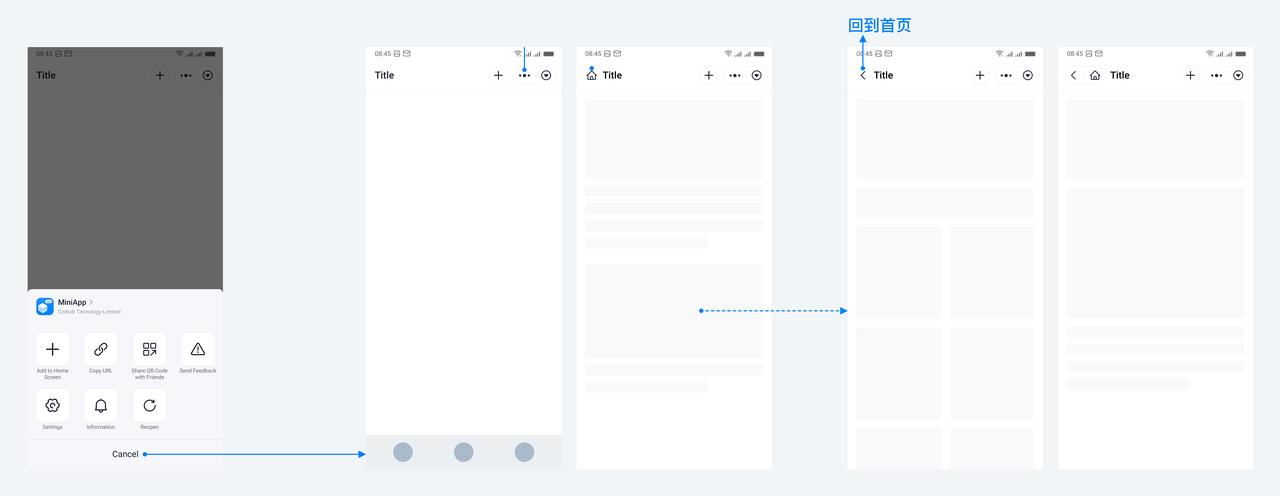
3.1 导航栏
导航栏主要用于说明当前位置,以及辅助 MiniApp 各页面间的导航。由 MiniApp 框架统一提供,始终固定在屏幕顶部,部分内容开发者可自定义
交互流程

元素
- 顶部导航栏分为一级导航栏和二级导航栏
一级导航栏包括:
页面标题
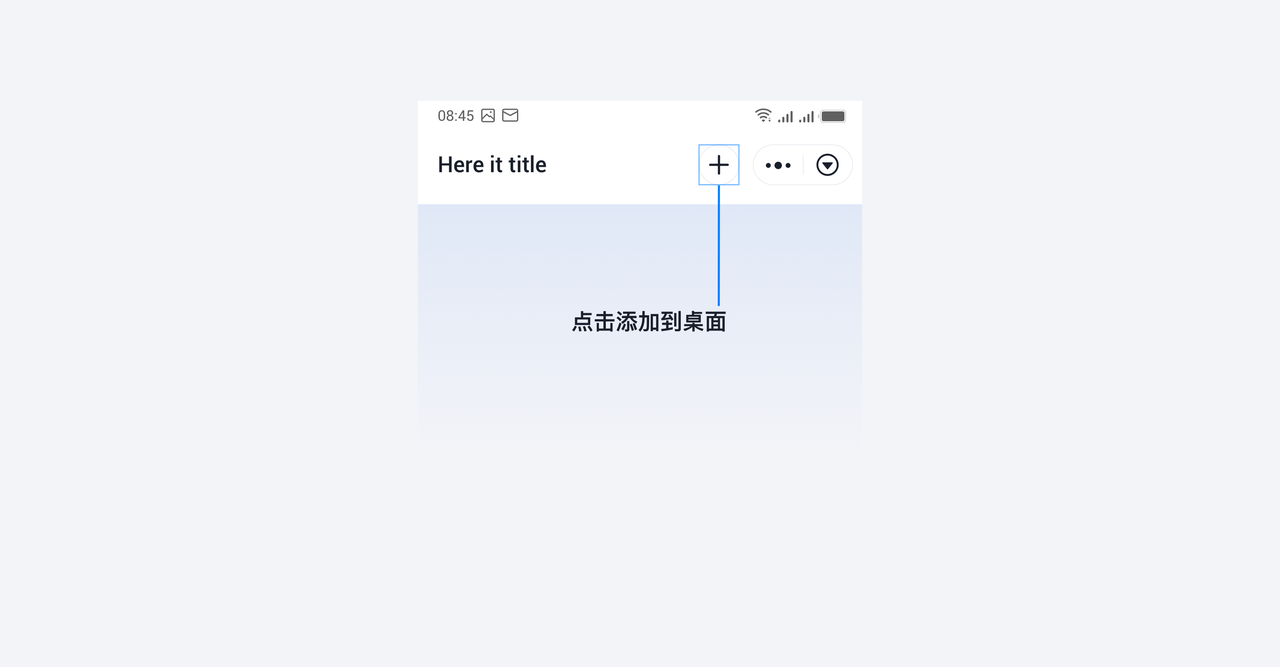
添加到桌面
框架功能区 1(更多、关闭)
容器
二级导航栏包括:
页面标题
添加到桌面
框架功能区 1(更多、关闭)
框架功能区 2(回到首页、返回、返回+回到首页)
容器

自定义
模版配置
- 容器配置
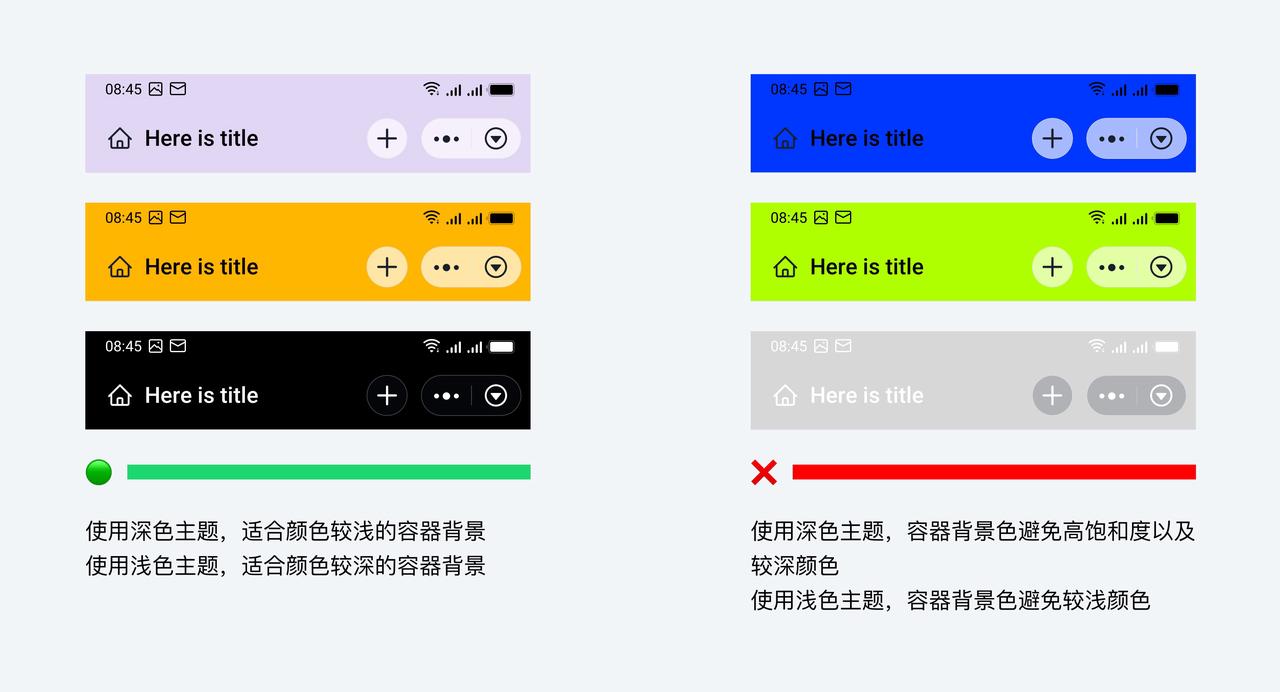
顶部导航栏容器背景色默认白色#FFFFFF,开发者可自定义,需注意整体阅读舒适度以及美观性
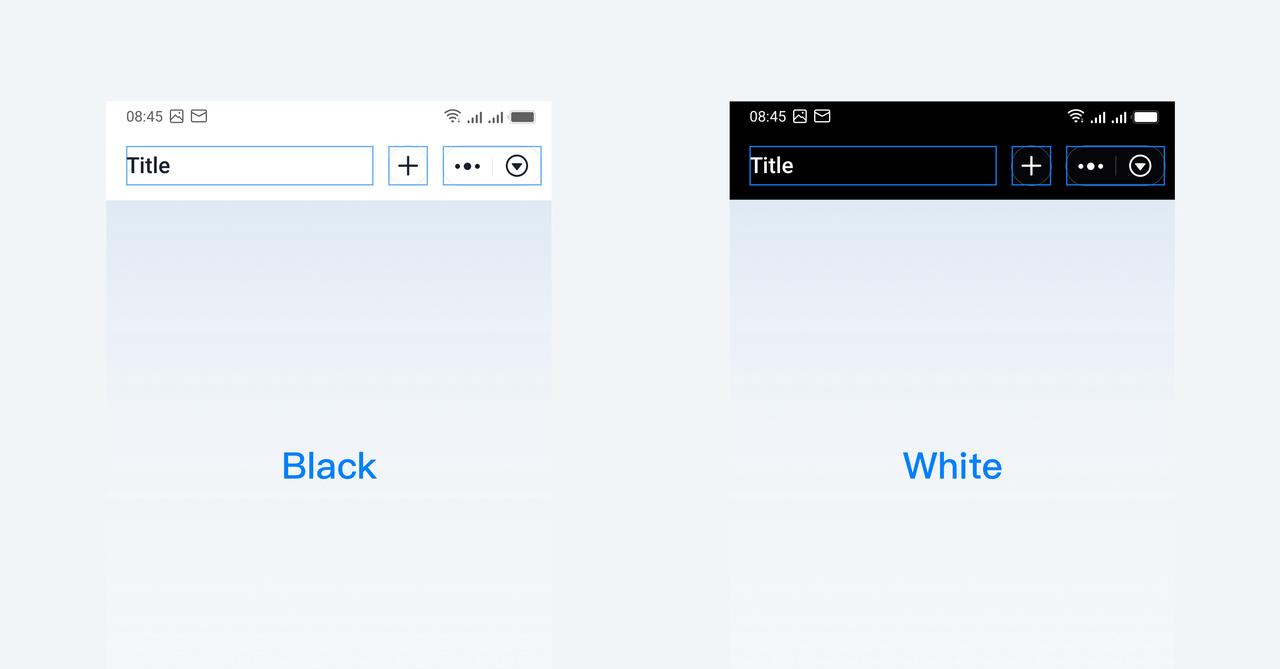
状态栏背景跟随导航栏容器颜色,状态栏文字及icon颜色仅支持配置 black/white

- 框架功能区以及页面标题提供深(black)浅(white)两套配色方案

- 添加到桌面按钮配置
导航栏默认展示该功能区,开发者可通过调用 API 选择是否配置

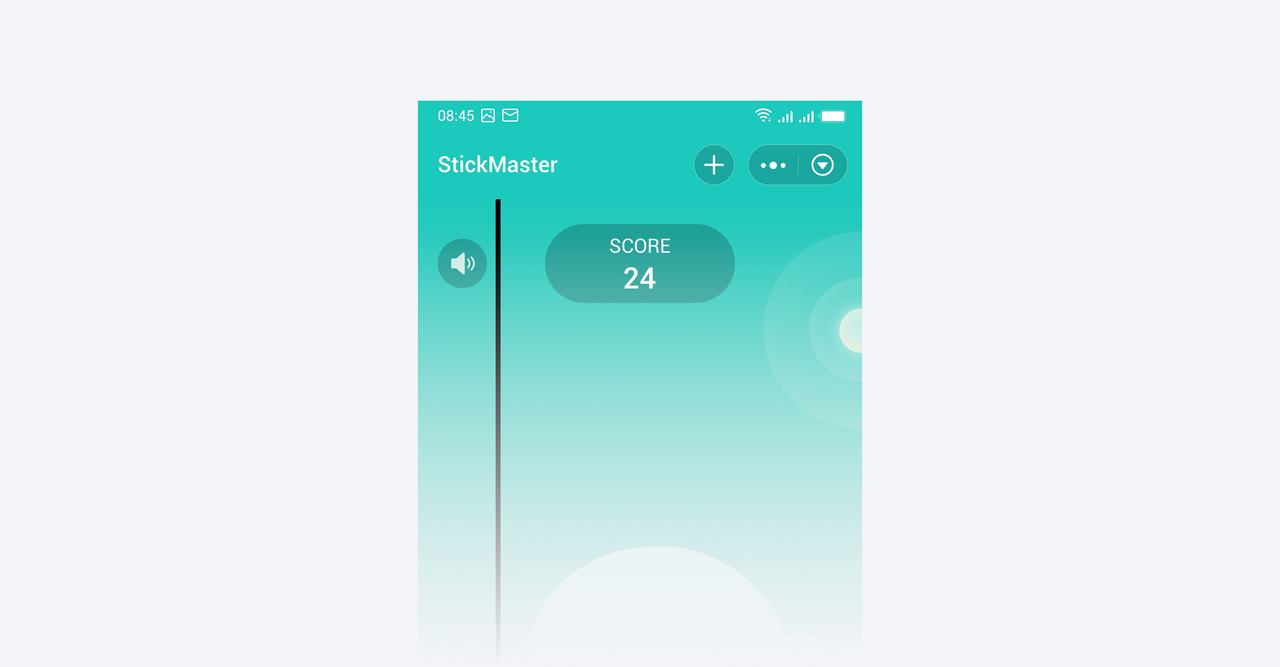
自由配置
- 除胶囊体外,其他区域可完全交由开发者自行控制

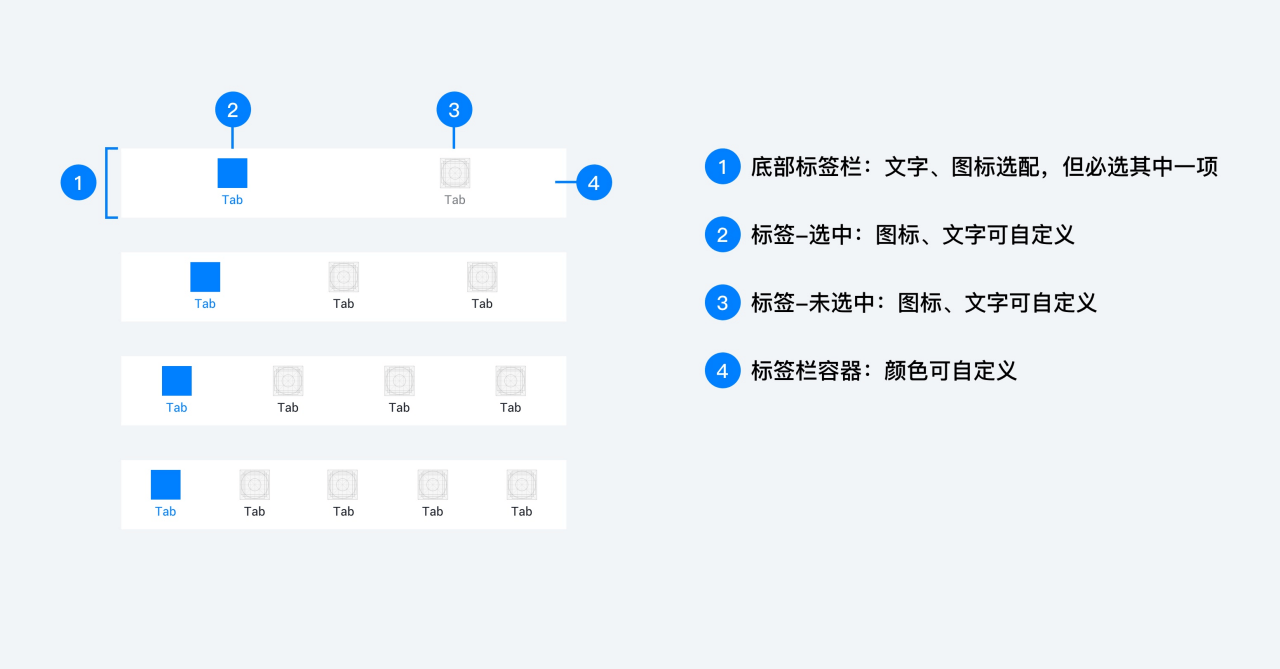
3.2 底部标签栏
底部标签栏用于首页横向视图导航的切换,它始终固定底部,通过点击方式切换标签
元素
- 标签数量
标签数量不得少于 2 个,最多不得超过 5 个;为确保点击区域,建议不超过 4 个
- 文字
文字尽量简洁明了,建议不超过 2 个单词

自定义
- 容器颜色| icon 颜色|文字颜色
用合适的颜色区分选中态和非选中态,并且为容器设计适当的背景色,定义标签栏样式时,请务必关注并保证可读性和可用性
- 图标
需按照以下规范输出图标,否则图标会出现拉伸变形等情况
大小:限制为 40KB
建议尺寸:81*81px
格式:PNG | JPG
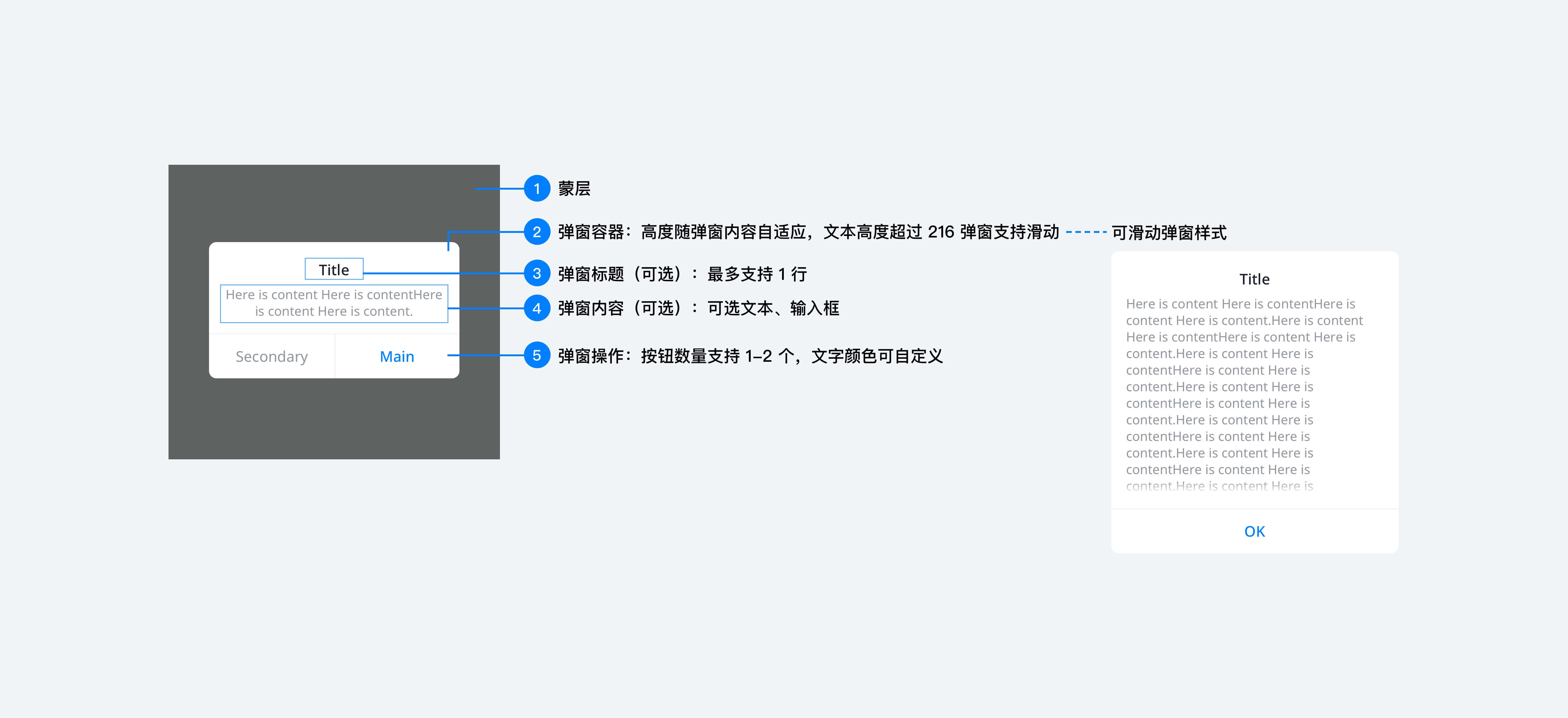
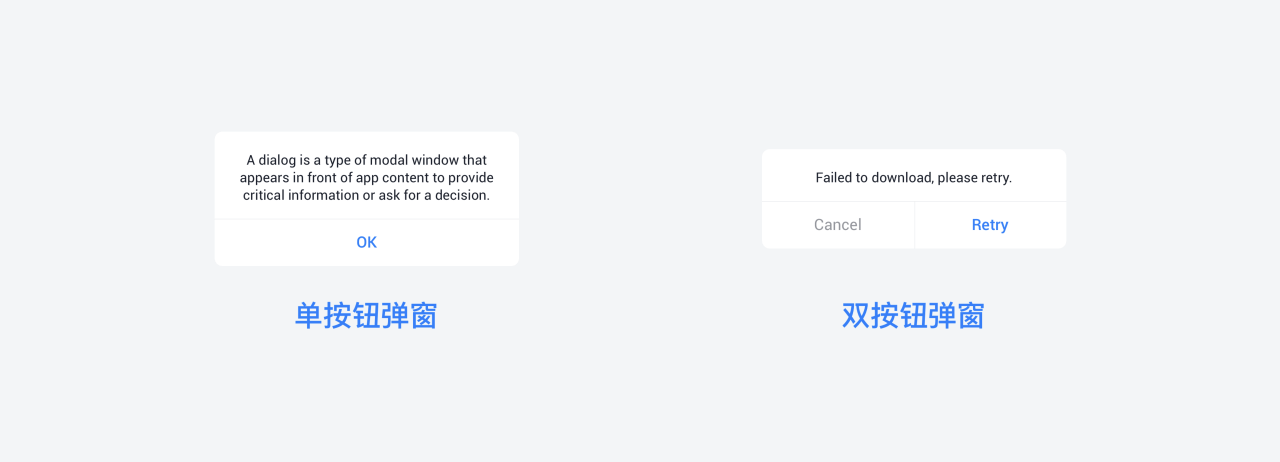
3.3 对话框
对话框用于通知并请求用户进行确认或决策下一步操作,会打断当前流程。蒙层将覆盖当前页面,原页面功能均无法使用
元素

自定义
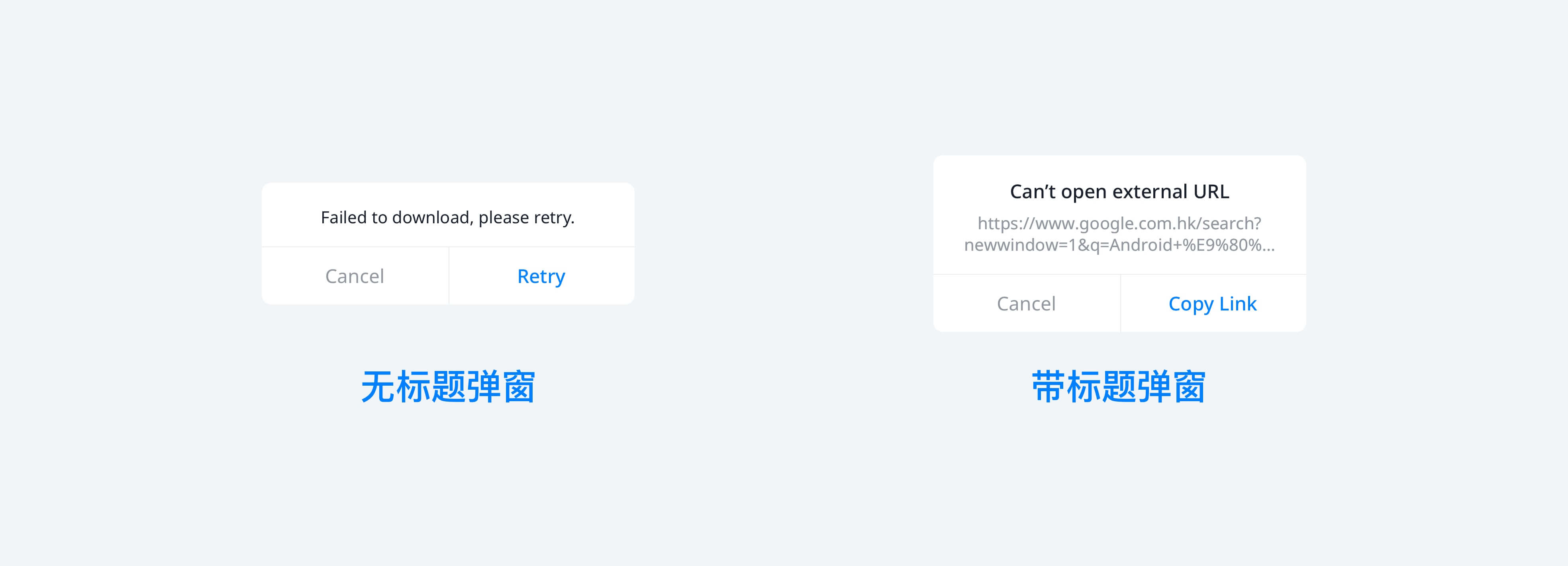
- 弹窗标题
弹窗标题可选择配置,若配置标题应明确当前对话框出现的目标,正文内容为标题的补充,不应与标题文案重复

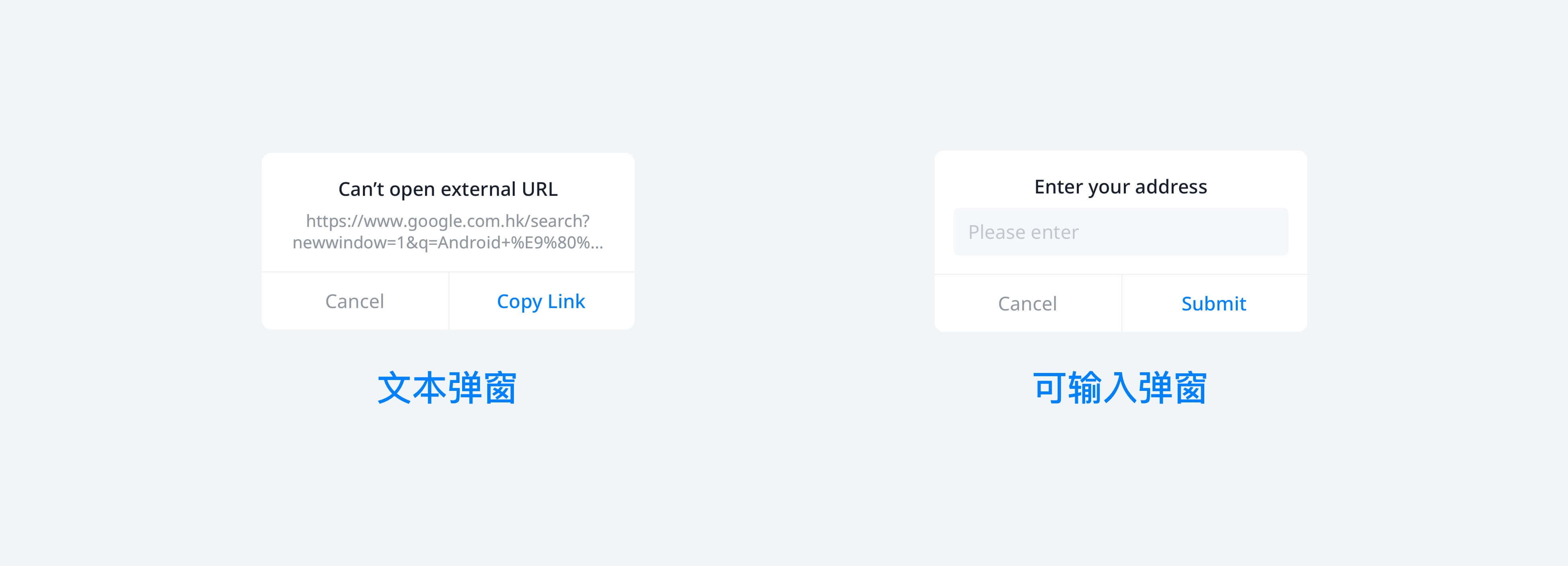
- 弹窗内容
弹窗内容可根据实际应用场景选择配置文本或输入框

- 按钮颜色|文案|数量
按钮数量支持 1-2 个:双按钮文案最多支持 12 个字符,单按钮文案最多支持 24 个字符;文案尽量使用具体动词;按钮文字颜色可自定义

使用原则
对于不可逆的操作,主要按钮文字颜色应使用警示色
弹窗内容不宜过多,可滑动弹窗样式一般应用于详细说明某个事项
尽量避免出现对话框跳对话框的情况
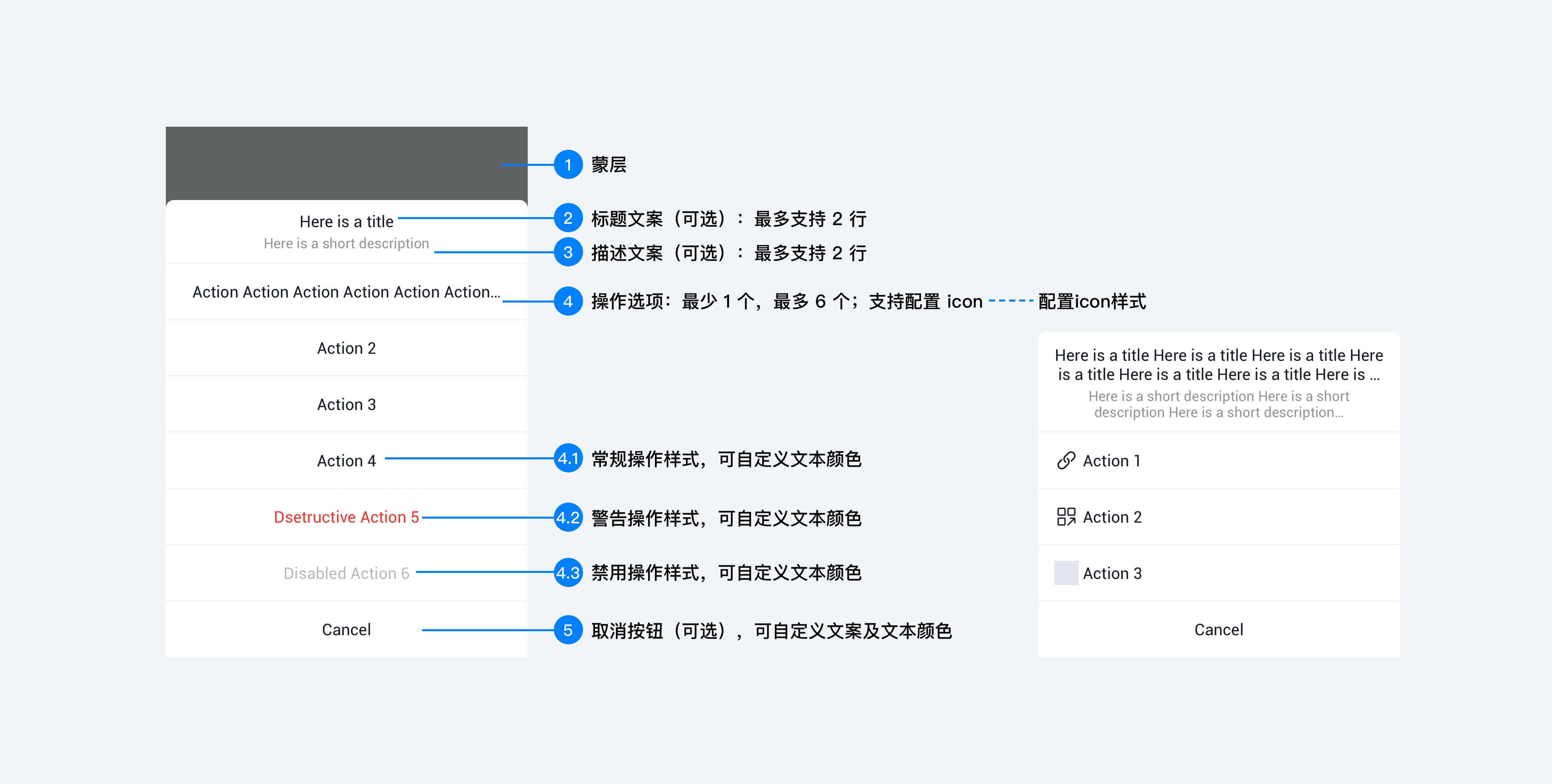
3.4 操作菜单
Action Sheet(操作菜单)用于呈现一组与当前情境相关的多个选项,是由用户操作后触发的一种特定的模态弹出框;用户可通过操作菜单启动某个任务,或者确认是否开始执行某个可能具有破坏性的操作
元素

自定义
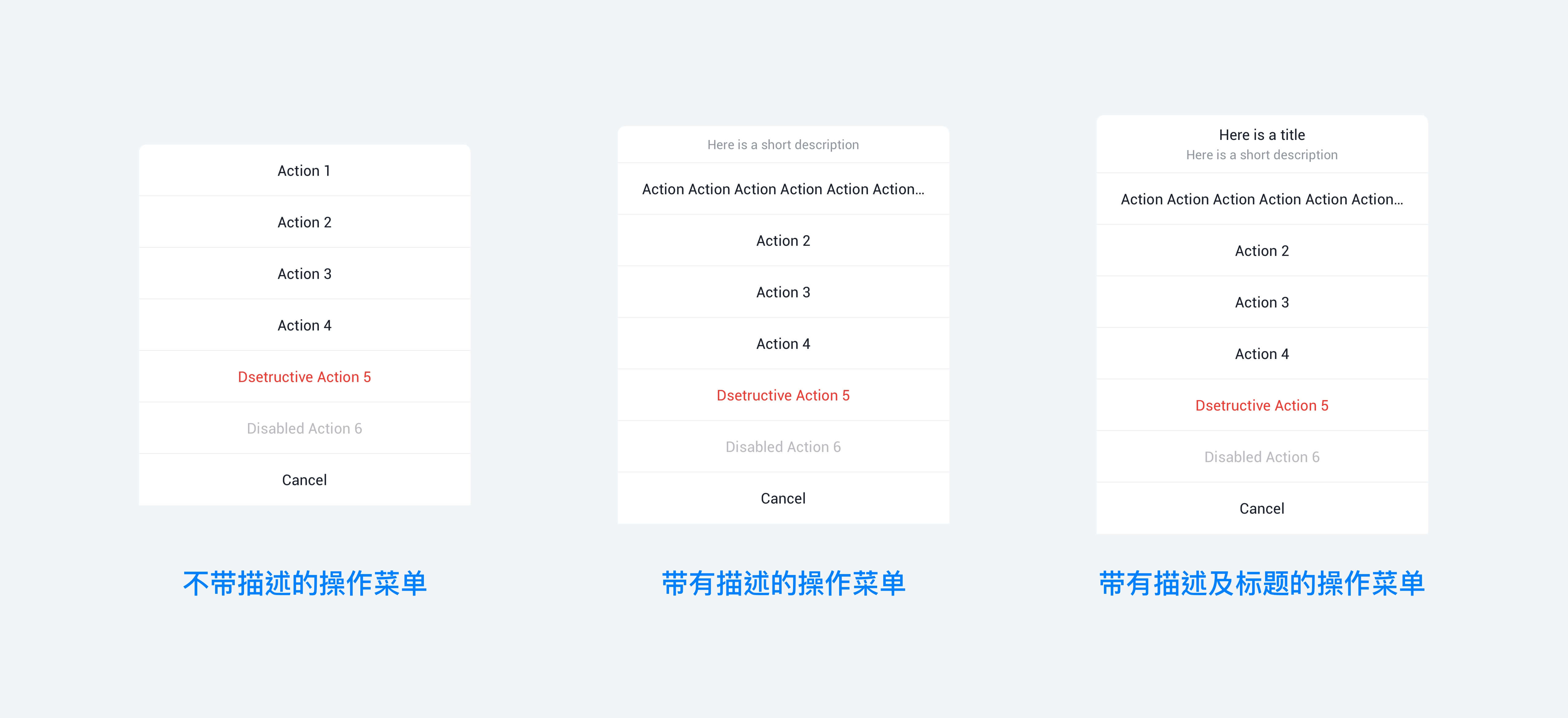
- 操作菜单标题及描述文案
可选标题及描述文案,标题应明确当前操作菜单出现的目标,描述文案内容为标题的补充,不应与标题文案重复;不支持开发者仅选择标题

- 操作按钮颜色|文案|数量
官方提供常规、警告、禁用按钮样式,开发者可自定义;按钮数量(不包括取消按钮)支持 1-6 个;文案内容最多展示 1 行,超出自动打点
- icon 配置
开发者可配置 icon,配置后操作选项布局由居中切换为左对齐
使用原则
“Cancel”按钮常驻
对于不可逆的操作,按钮文字颜色应使用警示色
操作不宜过多,当操作过多需要滑动以查看全部内容,用户操作成本过高
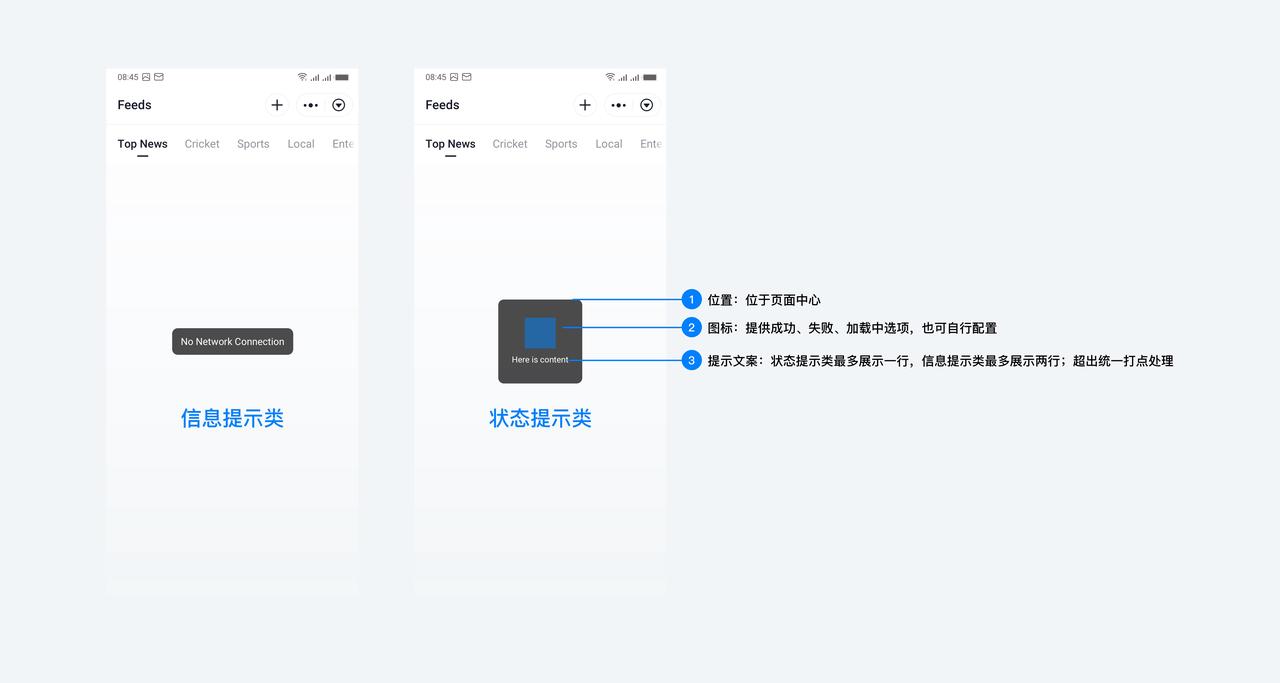
3.5 轻提示
轻提示是较轻量的信息提示或用户操作反馈
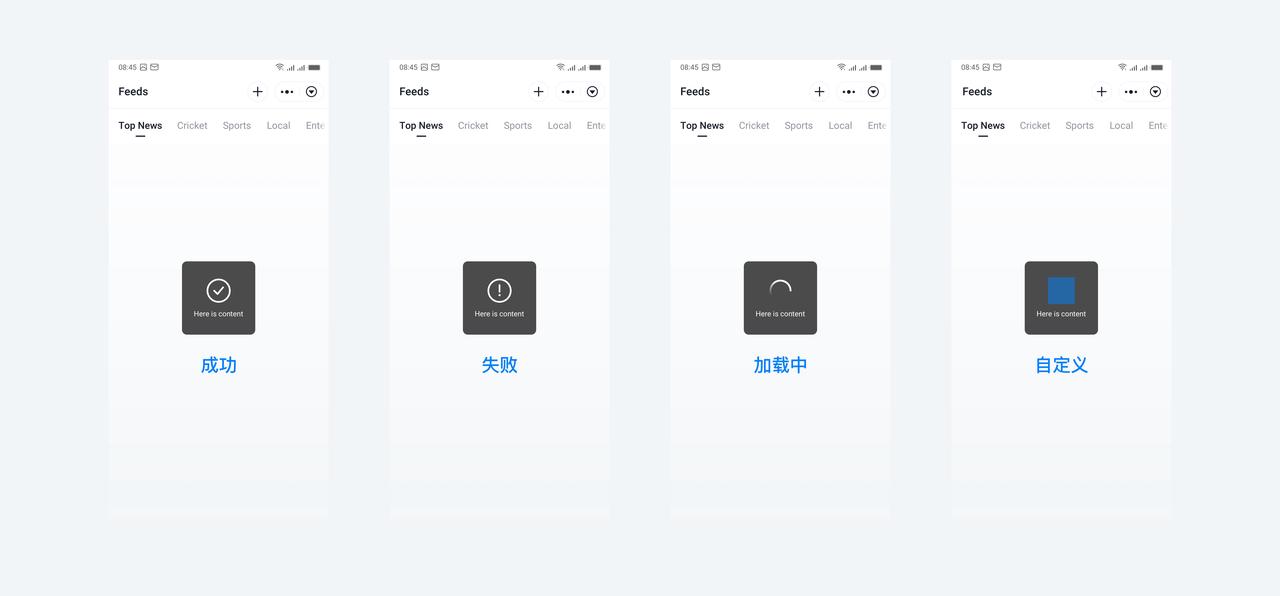
类型
信息提示:1-2 行文本,出现后固定时间内消失
状态提示:icon+单行文字,指示当前系统任务的状态(如成功、失败)

自定义
- 展示时长
默认时长为 1.5s,开发者可自定义
- icon 配置
提供成功、失败、加载中默认图标,开发者可通过 image 配置自定义 icon

使用原则
- 文案提示尽量精简,保证用户能够在设置时间内快速理解
3.6 加载|刷新
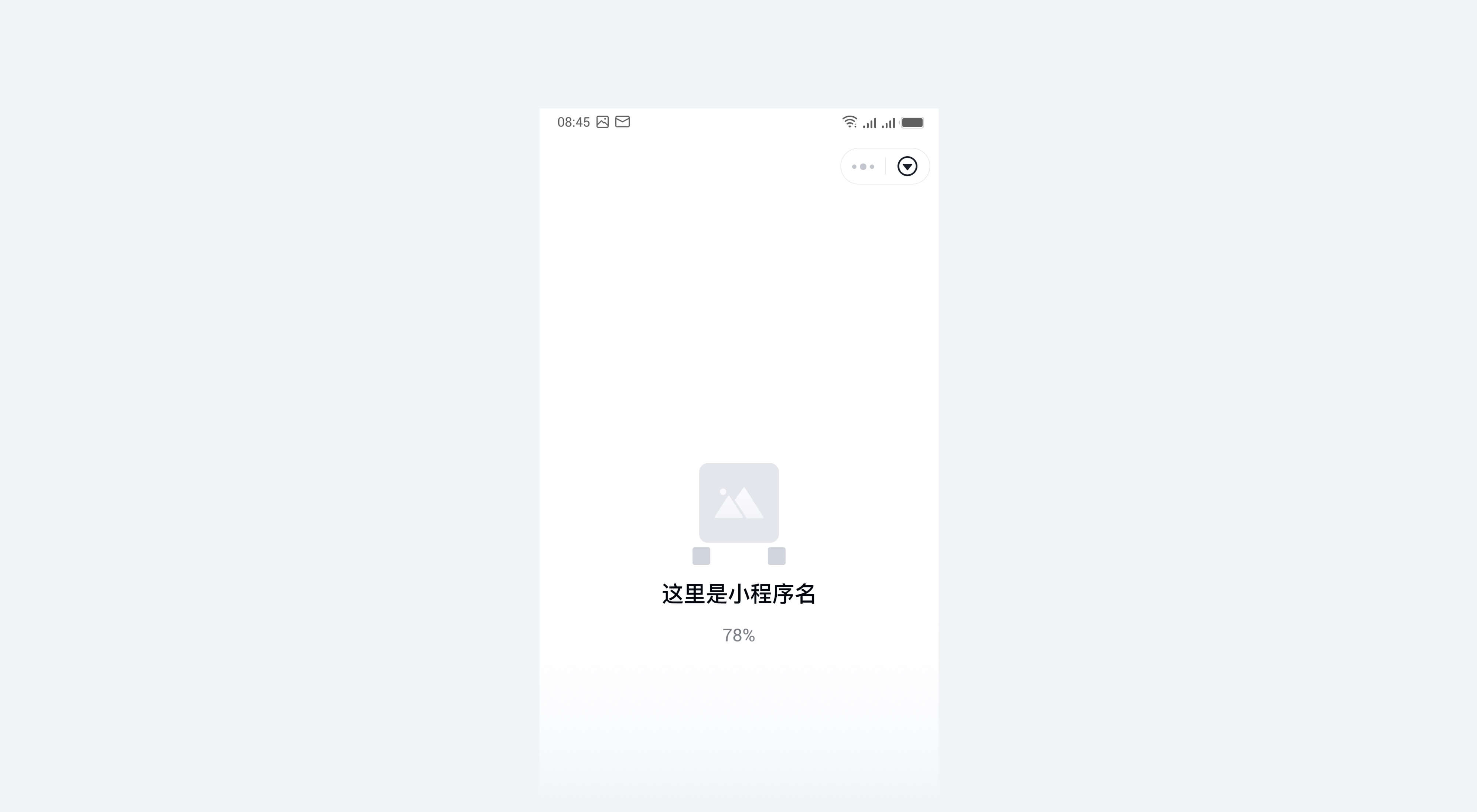
启动页加载
- 启动页可展示加载状态同时突出 Logo。页面上除 Logo |名称,均由官方统一提供不支持自定义

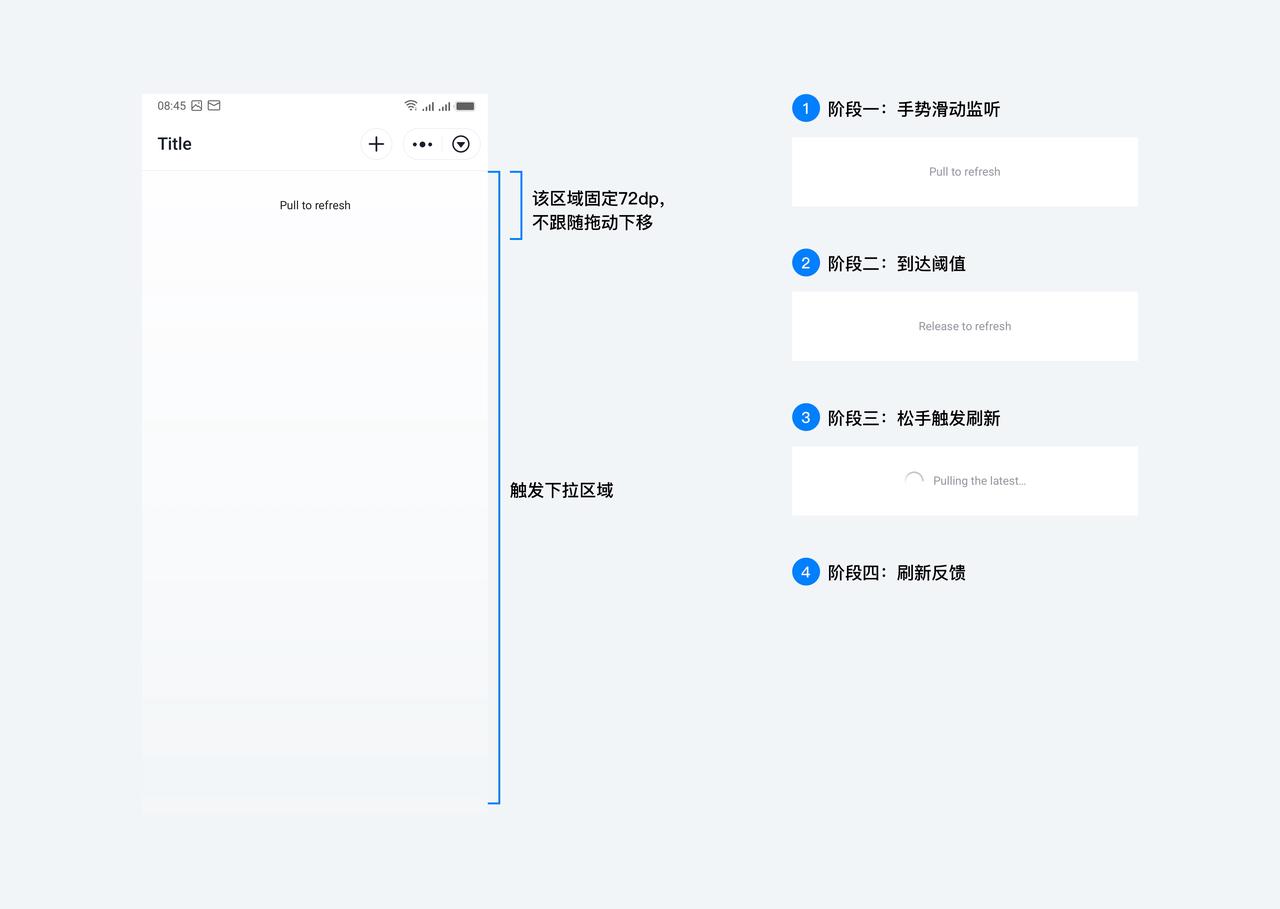
下拉刷新
- 官方提供页面通用下拉刷新能力及样式,下拉至一定距离触发当前页面刷新

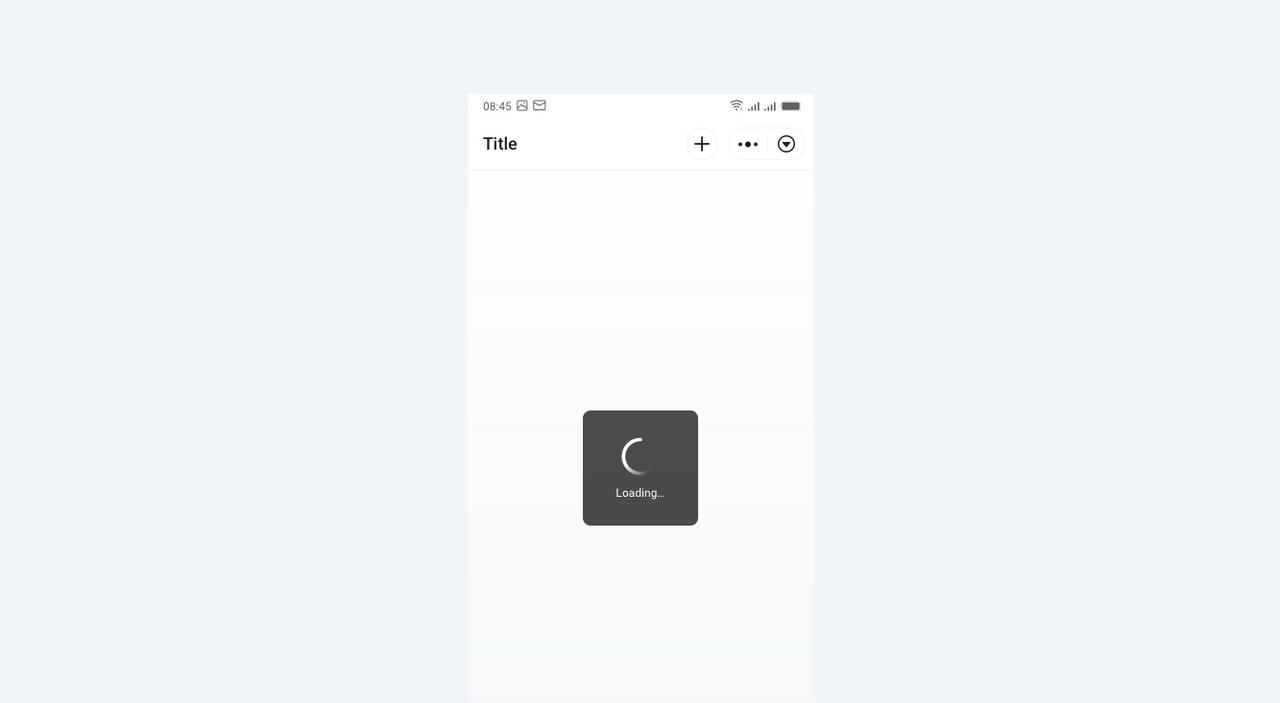
模态加载
官方提供通用模态加载能力及样式,不可自定义样式
模态加载会使当前界面无法进行除返回|关闭外的其他操作,以确保当前任务不会受影响