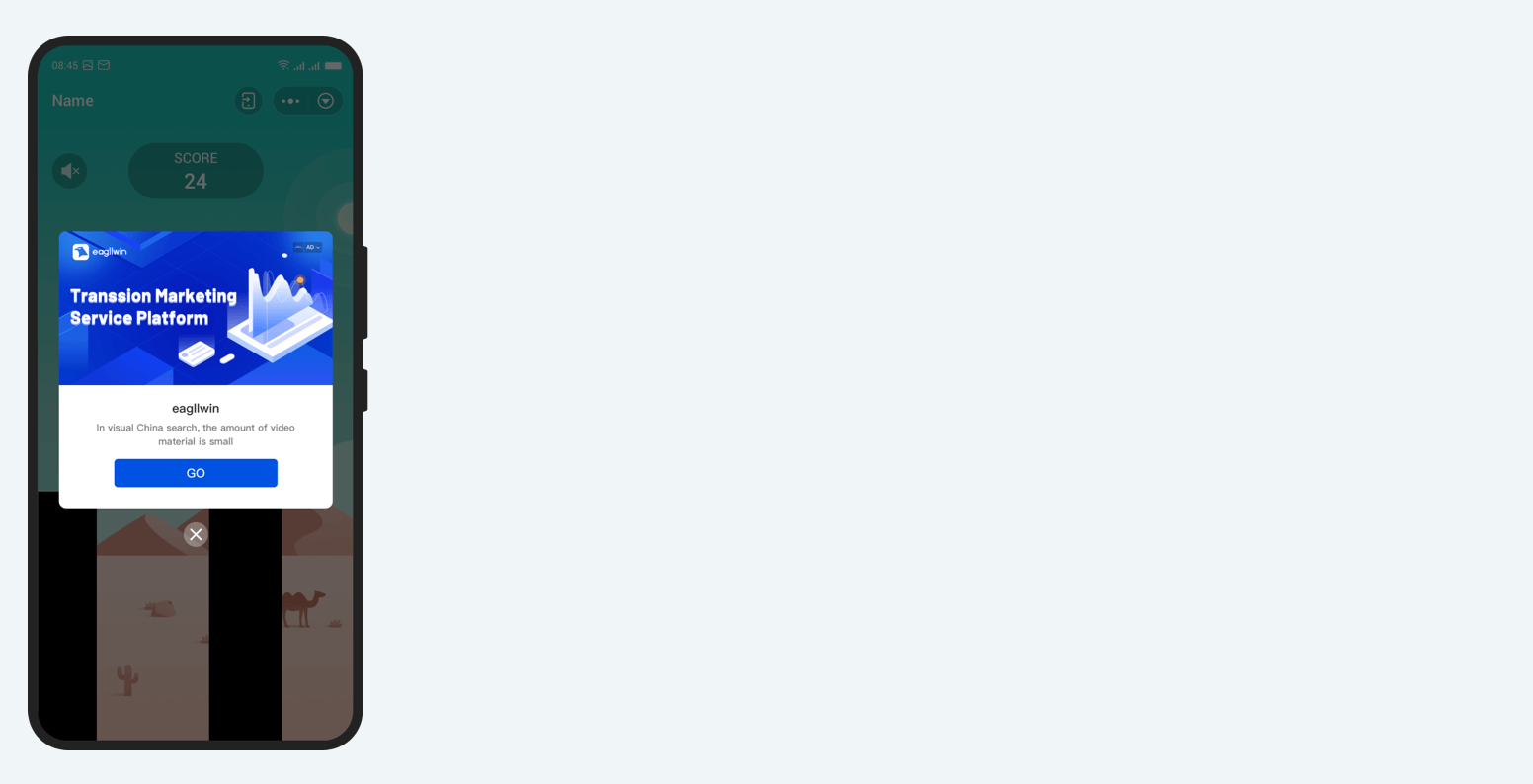
插屏广告组件
1. 接入场景建议
插屏广告组件可适用于以下场景:

切换Tab
- 从首页切换至商城 Tab 时出现广告
- 从个人主页 Tab 切换回首页时出现广告
游戏回合结束
- 每当游戏回合结束时出现广告
- 每当游戏关卡通过时出现广告
视频播放停顿
- 当视频播放结束时出现广告
- 当视频播放暂停时出现广告
流程结束
- 购物下单流程结束时出现广告
- 完成一次分享时出现广告
不建议在如下场景展现小程序插屏广告
- 不要在用户一打开小程序时就插入广告
- 不要打断用户的完整操作过程
- 例:不要在一次沉浸的游戏过程、或快速的信息流下拉刷新过程中插入广告
2. 接口文档
简介
插屏广告组件是由客户端原生的图片、文本控件组成的,层级最高,会覆盖在普通组件上。
开发者可以调用 dlt.createInterstitialAd 创建插屏广告组件。每调用一次该方法,返回的都是一个全新实例,该实例仅对当前页面有效,不允许跨页面使用。
入参
| 属性名 | 类型 | 是否必填 | 描述 | 最低支持版本号 | SDK 最低支持版本 |
|---|---|---|---|---|---|
| appId | string | 是 | 小程序总应用ID(从 hisavana 平台获取配置) | 2.9.0 | 2.2.0 |
| codeSeatId | string | 是 | 小程序代码位ID(从 hisavana 平台获取配置) | 2.9.0 | 2.2.0 |
| codeSeatType | string | 是 | 小程序广告类型字段(从 hisavana平台获取配置) 1:native/原生 2:banner/横幅 3:插屏 4:开屏 5:激励视频 (4、5 暂不支持) | 2.9.0 | 2.2.0 |
返回值
InterstitialAd
广告创建
插屏广告组件默认是隐藏的,因此可以提前创建,提前初始化组件。开发者可以在小程序页面的 onLoad 事件回调中创建广告实例,并在该页面的生命周期内重复调用该广告实例。
// pages/index/index.js
Page({
onLoad() {
if (dlt.createInterstitialAd) {
const interstitialAd = dlt.createInterstitialAd({
codeSeatId: "xxxx",
appId: "xxx",
codeSeatType: "x",
});
interstitialAd.onLoad(() => {
console.log("onLoad event emit");
});
interstitialAd.onError((err) => {
console.log("onError event emit", err);
});
interstitialAd.onClose((res) => {
console.log("onClose event emit", res);
});
this.interstitialAd = interstitialAd;
}
},
});
显示/隐藏
插屏广告组件默认是隐藏的,开发者需要调用 interstitialAd.show 进行显示。如果广告拉取失败或触发频率限制, interstitialAd.show() 方法会返回一个 rejected Promise,开发者可自行监听错误信息。错误码信息表见下文。
interstitialAd.show().catch((err) => {
console.error(err);
});
用户可以主动关闭插屏广告。开发者不可控制插屏广告组件的隐藏。
广告拉取成功与失败
插屏广告组件是自动拉取广告并进行更新的。在组件创建后会拉取一次广告,用户关闭广告后会去拉取下一条广告。
如果拉取成功,通过 interstitialAd.onLoad 注册的回调函数会执行,回调函数没有参数传递。
interstitialAd.onLoad(() => {
console.log("插屏 广告加载成功");
});
如果拉取失败,通过 interstitialAd.onError() 注册的回调函数会执行,回调函数的参数是一个包含错误信息的对象。
interstitialAd.onError((err) => {
console.log(err);
});
监听用户关闭广告
如果广告被关闭,通过 interstitialAd.onClose() 注册的回调函数会执行,回调函数没有参数传递。
interstitialAd.onClose((res) => {
console.log("插屏 广告关闭");
});
注意事项
多次调用 interstitialAd.onLoad()、interstitialAd.onError()、interstitialAd.onClose() 等方法监听广告事件会产生多次事件回调,建议在创建广告后监听一次即可,或者先取消原有的监听事件再重新监听。
错误码信息表
如果插屏广告显示失败,InterstitialAd.show() 方法会返回一个 rejected Promise,开发者可以获取到错误码及对应的错误信息。
| 代码 | 异常情况 | 理由 |
|---|---|---|
| 2000 | 调用异常 | 当前版本不支持插屏广告 |
| 2001 | 触发频率限制 | 小程序启动一定时间内不允许展示插屏广告 |
| 2002 | 触发频率限制 | 距离小程序插屏广告上次展示时间间隔不足,不允许展示插屏广告 |
| 2003 | 触发频率限制 | 当前正在展示插屏广告,不允许再次展示插屏广告 |
| 2004 | 广告渲染失败 | 该项错误不是开发者的异常情况,或因小程序页面切换导致广告渲染失败 |
| 2005 | 广告调用异常 | 插屏广告实例不允许跨页面调用 |
| 2006 | 广告调用异常 | 参数不符合要求导致的调用失败 |
| 2007 | 广告调用异常 | 插屏广告实例填充失败 |
| 2008 | 广告调用异常 | 没有广告数据返回 |
| 3003002 | 广告调用异常 | 应用不存在 |
| 3003003 | 广告调用异常 | 代码位不存在 |